Photoshopで遊ぶ
公開日:2019.4.15
最終更新日時:2019.4.15
毎週月曜日更新!札促社スタッフが持ち回りでつぶやく、日常のあれこれ。

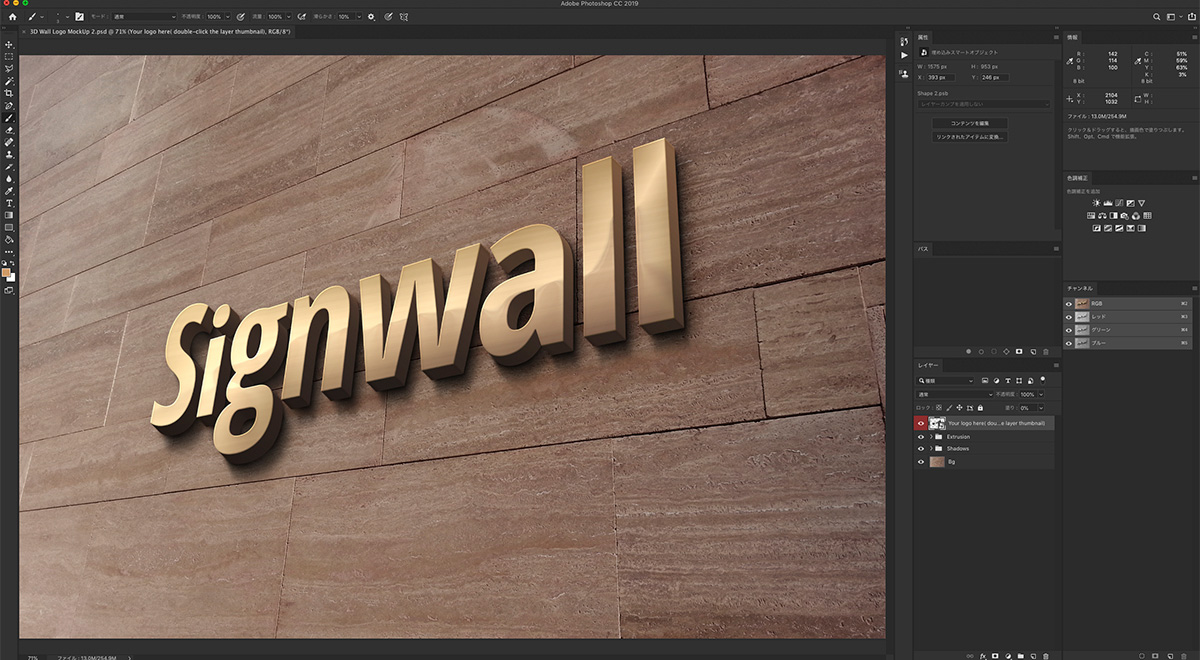
デザインを実際に使われるイメージに近づける表現方法として、モックアップというものがあります。分野によって違いはありますが、ここではプロダクト系のものをPhotoshopでお手軽に表現できちゃう方法をご紹介します。
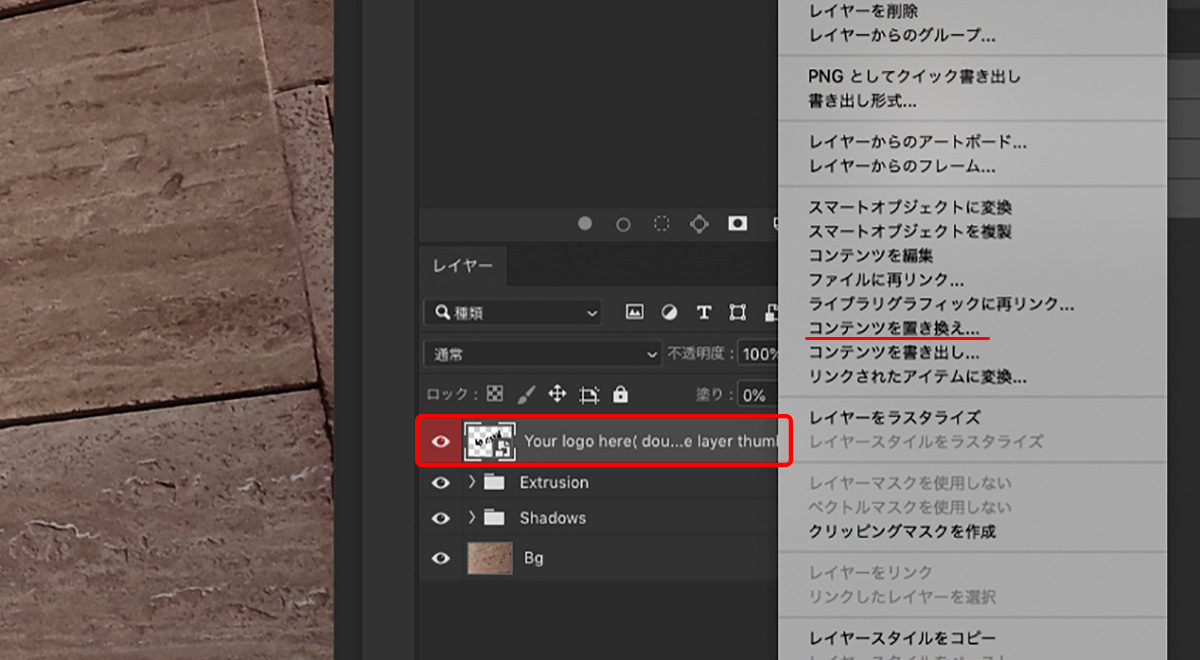
やり方は簡単です!
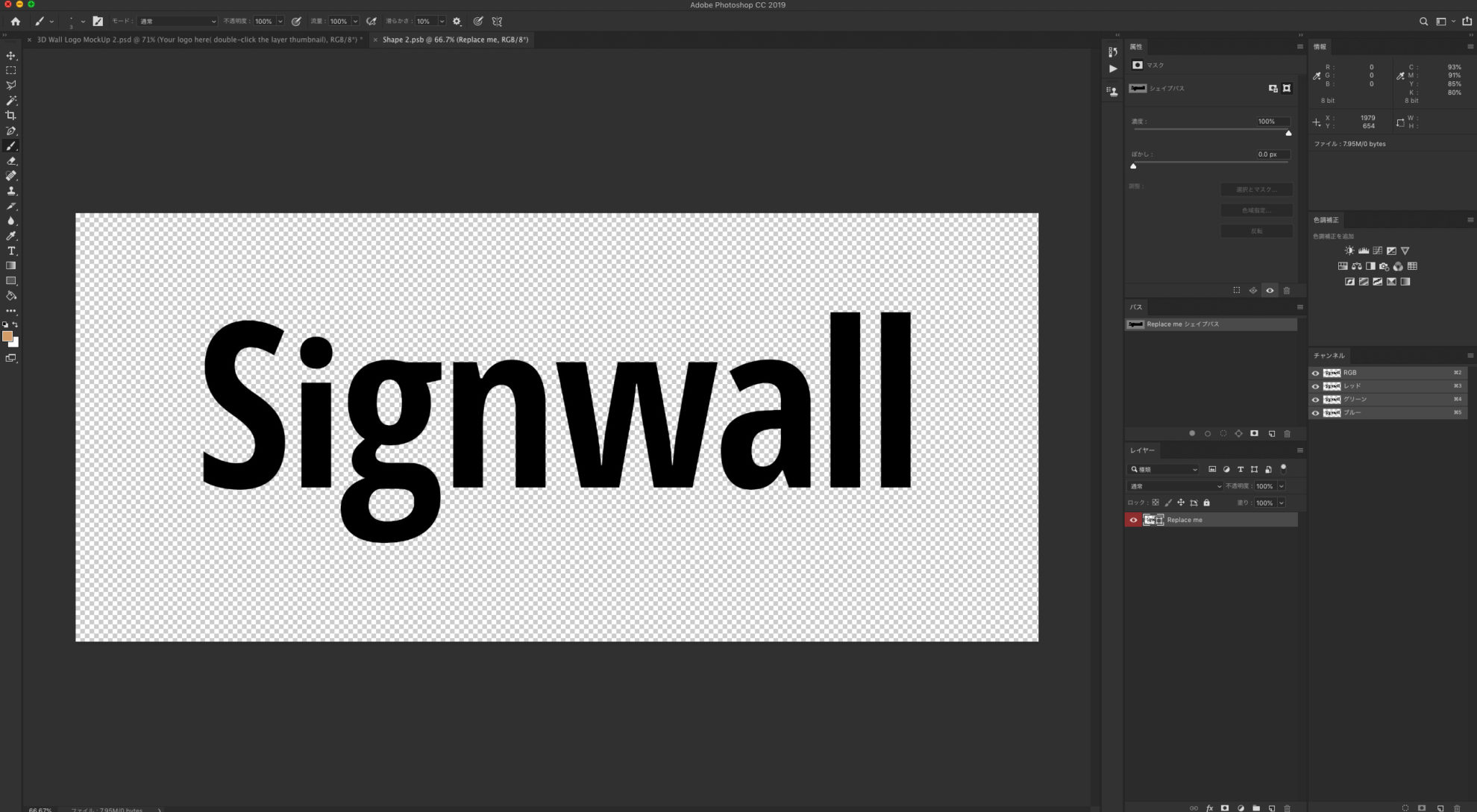
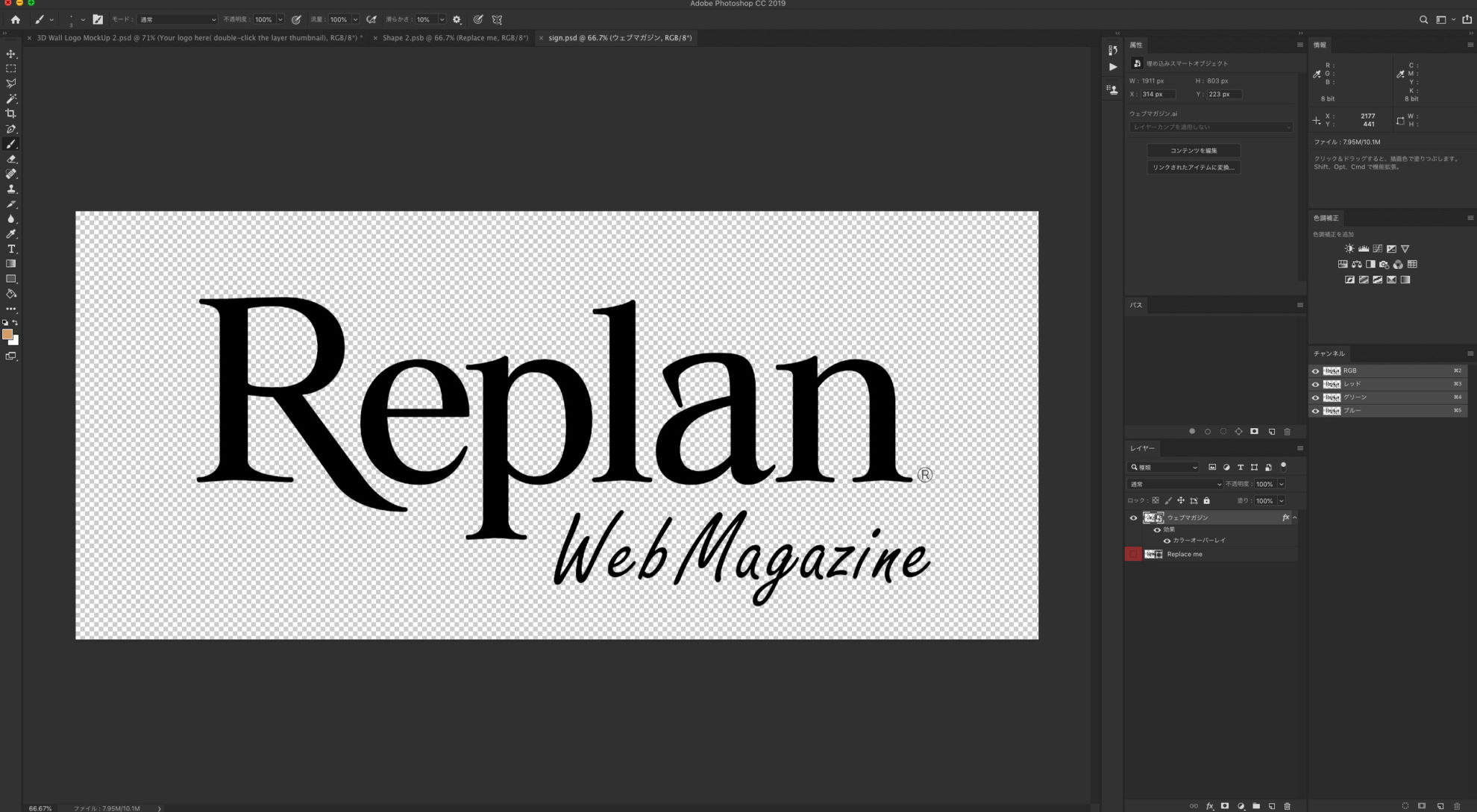
下記URLのフリーのPhotoshopデータを例にやってみます。
(https://graphicburger.com/mock-ups/)





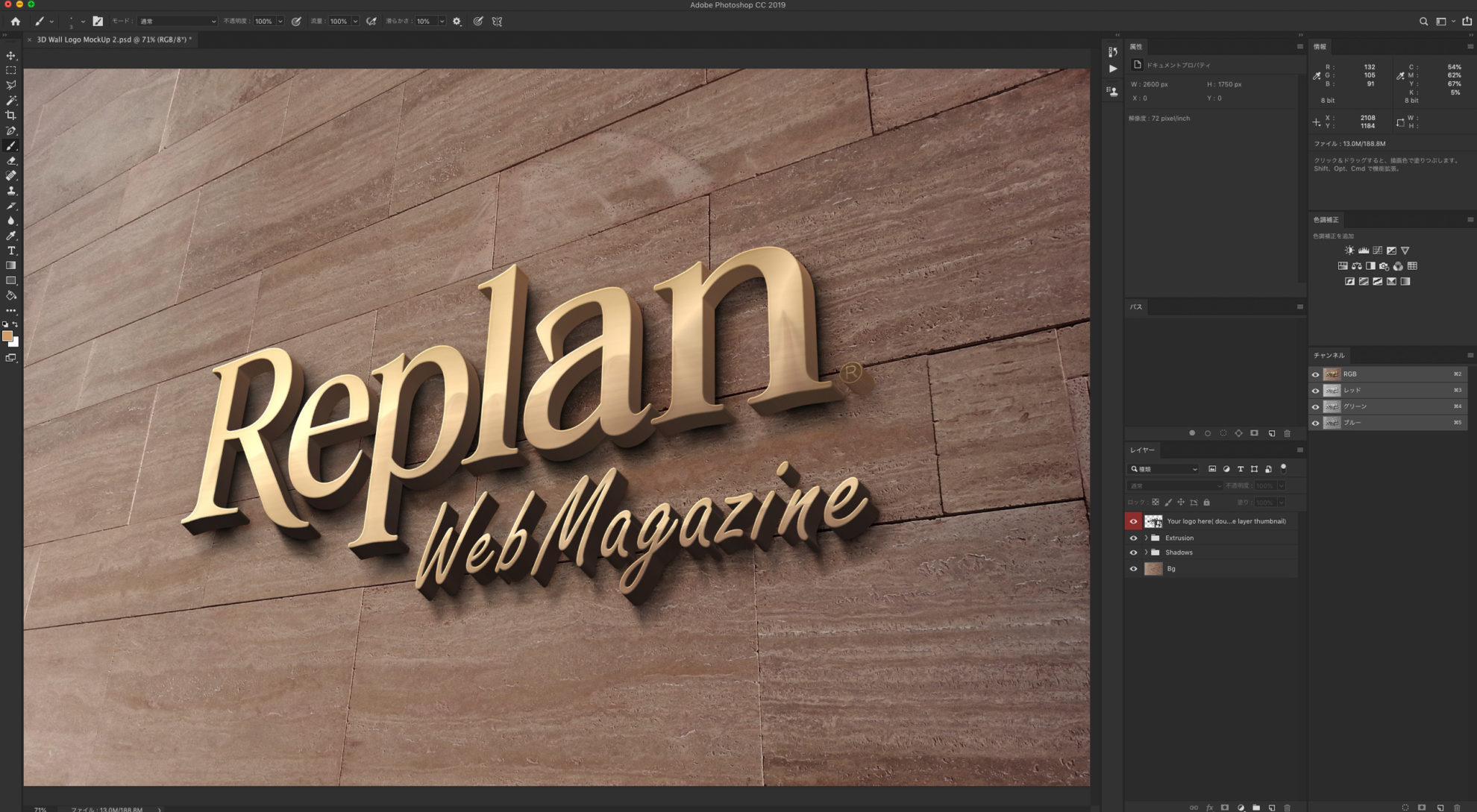
あっという間です!
もう一度、別の例でやってみます。





このように簡単な操作でちょっとだけ良い見せ方ができちゃいました。
元々のテンプレートを作るのは少し時間がかかるのですが、遊ぶ分にはWEBにあがっているフリーの素材でも十分!「モックアップ psd」などで検索すれば、いろいろ出てきますので、Photoshopを持っている方は是非お試しあれ。
制作部 Yでした。
Related articles関連記事
 人の心と炎をつなぐ。北海道の薪ストーブ店
人の心と炎をつなぐ。北海道の薪ストーブ店
 小さな家でメリットを発揮!スキップフロアの間取り5実例
小さな家でメリットを発揮!スキップフロアの間取り5実例